
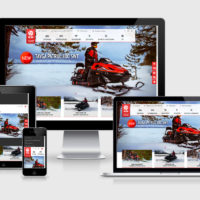
Делаем скриншот адаптивного сайта
Нашел относительно удобный онлайн-сервис для скриншота адаптивного дизайна сайта: http://ami.responsivedesign.is/ Достаточно удобно, вводите адрес, а он сам делает предпросмотр для каждого устройства (основываясь на размер экрана). Остается только скриншот сделать (например, приложением «ножницы», которые появились с windows 7). А устройства можно еще двигать друг относительно друга, компонуя свою композицию из них.